외로운 Nova의 작업실
aws - Elastic Beanstalk 본문
- Elastic Beanstalk
Elastic Beanstalk는 Node.js, PHP, Python, Ruby, .NET 애플리케이션을 실행하고 배포할 수 있는 플랫폼을 제공하는 서비스입니다. Elastic Beanstalk는 실제로 서비스를 제공하는 AWS 리소스가 아니라서 사용 요금이 없습니다.
Elastic Beanstalk는 Cloud Formation으로 구현되어있으면 CLoudFormation의 하위개념입니다. Elastic Beanstalk는 복잡한 CloudFormation 템플릿을 작성하지 않고 간단하게 사용할 수 있도록 만든 서비스입니다.
Elastic Benastalk에서 Beanstalk는 콩나무 줄기를 뜻합니다. 잭과 콩나무라는 동화를 보면 하룻밤사이에 콩나무가 하늘까지 자라는데 Elastic Beanstalk도 이 동화의 콩나무 처럼 스스로 자라납니다. 알아서 EC2 인스턴스 유형을 변경하고, Auto Scaling으로 EC2 인스턴스를 늘리고, ELB로 부하를 분산하며 애플리케이션 배포까지 자동으로 해줍니다.

- Node.js 애플리케이션 생성
Elastic Beanstalk에 사용자가 애플리케이션을 업로드하는 공간을 애플리케이션이라고 하고, 애플리케이션을 실행하는 플랫폼을 환경이라고합니다. Node.js 애플리케이션과 환경을 생성하고 간단한 문자열을 출력해보겠습니다.

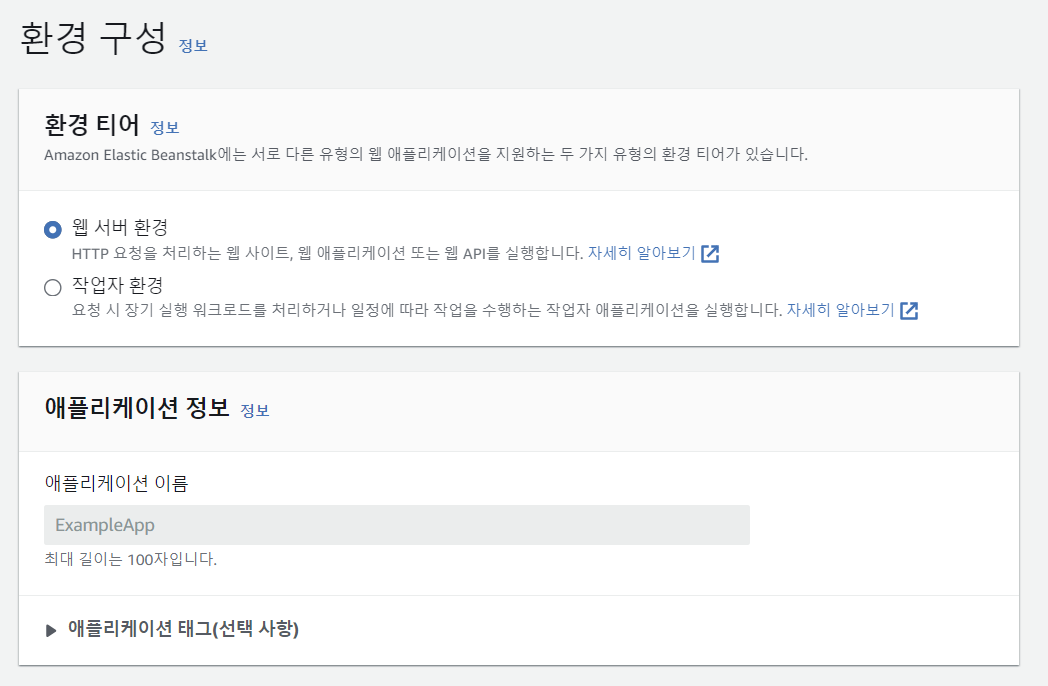
애플리케이션 생성을 눌러줍니다.


애플리케이션(공간)이 생성되어있습니다. 그럼 이제 애플리케이션(공간)에 환경(플랫폼)을 생성해보겠습니다.

새 환경을 생성해줍니다.

웹서버로 체크해준다음

도메인에 값을 넣고 가용성 확인을 눌러줍니다.

Node.js를 선택해줍니다.

기본값으로 놔두고 설정해줍니다.

새롭게 역할을 만들어줍니다. 인스턴스 프로파일도 넣어줘야합니다.

서브넷도 잘 설정해줍니다.

80포트를 열어주는 보안그룹을 설정합니다. 이후 모두 기본값으로 하고 생성해줍니다.

이제 도메인을 눌러줍니다.

웹서버가 잘 동작하는 것을 볼 수 있습니다.
- 커스텀 Node.js 애플리케이션 배포
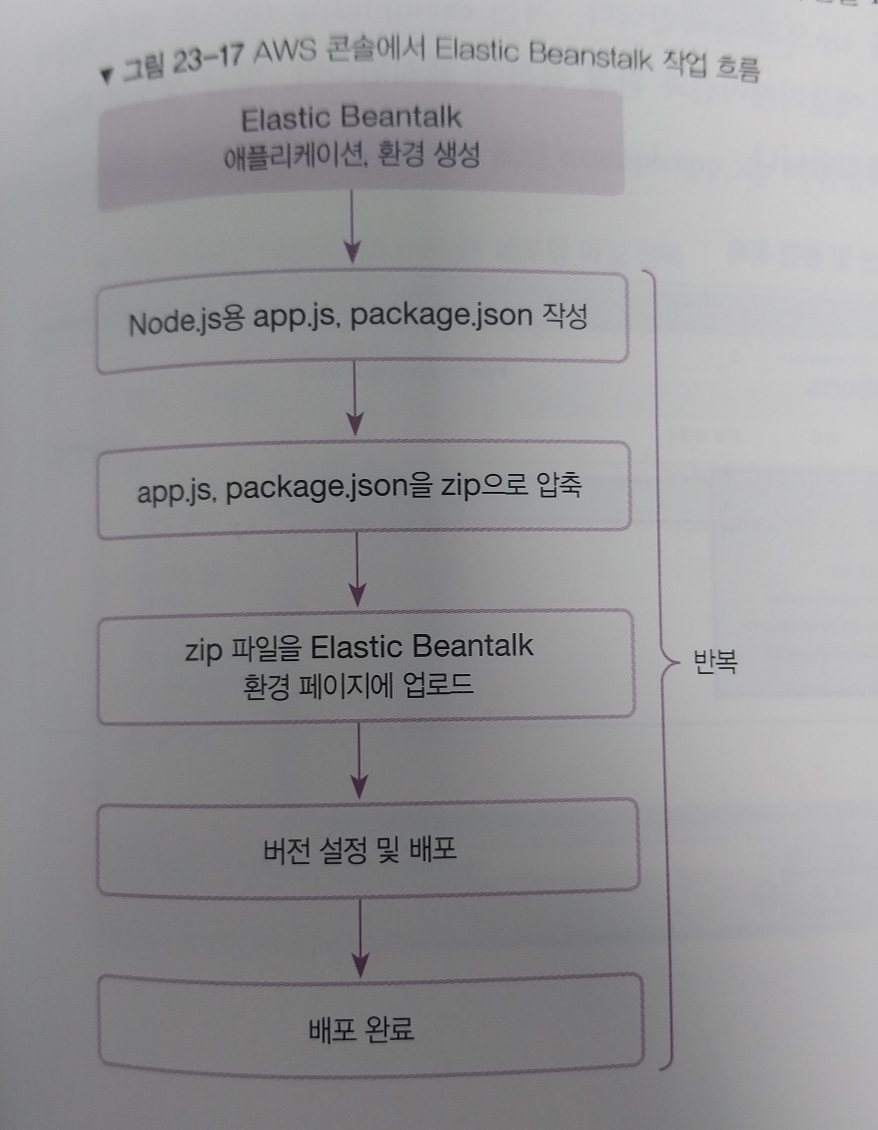
이제 Node.js를 실제 만들어서 Elastic Beanstalk에 배포하도록 해보겠습니다. 작업흐름은 아래와 같습니다.

먼저, node.js 코드와 package.json 코드를 작성해줍니다.
var express = require('express')
, http = require('http')
, app = express();
app.get(['/', '/index.html'], function (req, res){
res.send('Hello Elastic Beanstalk');
});
http.createServer(app).listen(process.env.PORT || 3000);{
"name": "hello",
"description": "Hello Elastic Beanstalk",
"version": "0.0.1",
"dependencies": {
"express": "4.4.x"
}
}이제 이파일을 zip로 압축합니다.


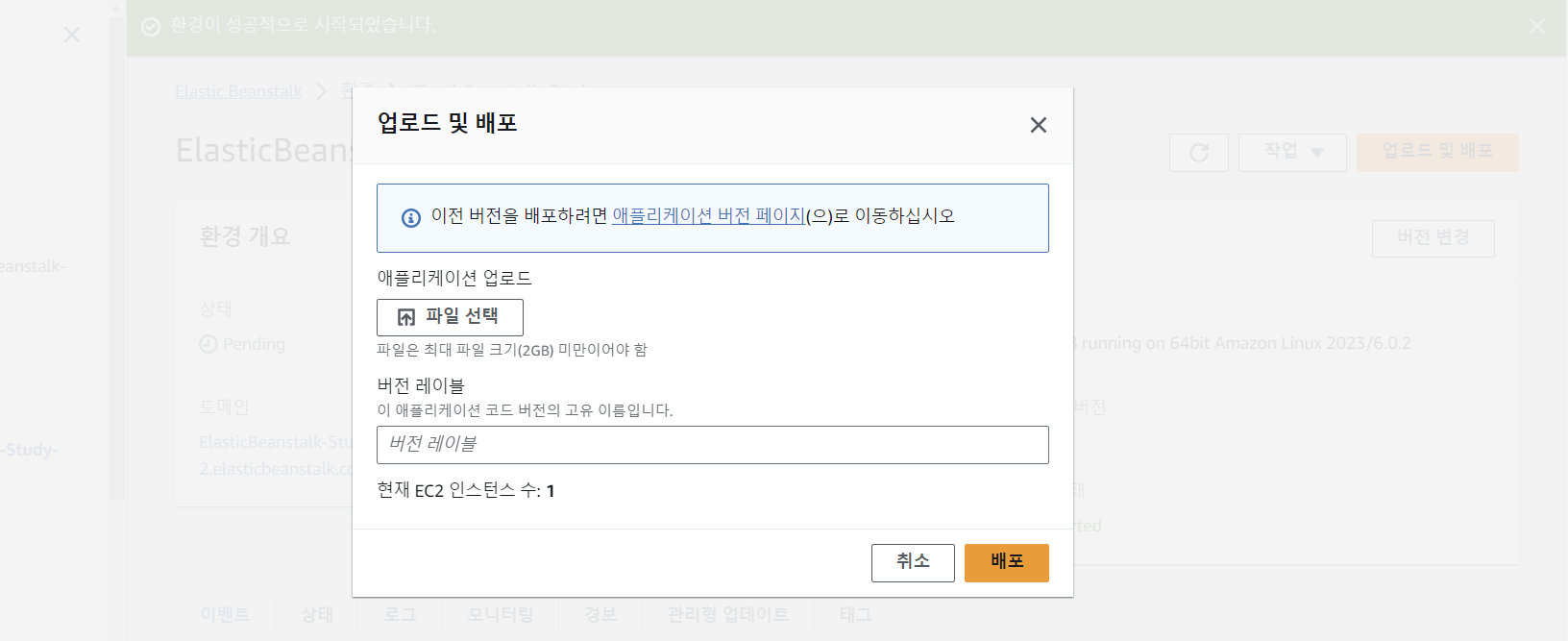
이제 업로드 및 배포를 누릅니다.

파일을 선택하고 배포합니다.

다시 접속해보면 업로드한 Node.js로 변경되어있는 것을 확인할 수 있습니다.
- Elastic Beanstalk 환경 URL 교체로 무중단 배포
Elatic Beanstalk의 애플리케이션에는 여러개의 환경을 만들 수 있습니다. 이러한 특징을 이용하여 서비스를 중단하지 않고 애플리케이션을 최신버전으로 업데이트할 수 있습니다. 애플리케이션 소스를 업데이트한 뒤 웹 서버를 아무리 빨리 재시작하더라도 약간의 서비스 중단은 피할 수 없습니다. Elastic Beanstalk의 환경 URL 교체 기능을 사용하면 약간의 서비스 중단 시간도 없앨 수 있습니다.
환경 URL 교체 기능을 사용하려면 애플리케이션 1개와 환경이 2개 필요합니다. 이전에 만든 환경은 계속 사용할 것이며 새로운 ver2 환경을 만들어보겠습니다.
var express = require('express')
, http = require('http')
, app = express();
app.get(['/', '/index.html'], function (req, res){
res.send('Hello Elastic Beanstalk-Ver2');
});
http.createServer(app).listen(process.env.PORT || 3000);압축해줍니다.

파일이 완성되었으니 환경을 하나 더만들어주겠습니다.


방금 만든 파일을 업로드해줍니다. 이후 설정은 이전과 같습니다.

도메인에 접속해보겠습니다.

잘 됩니다.

지금 elasticbeanstalk-study-env URL은 이전버전을 가르키고 있습니다.
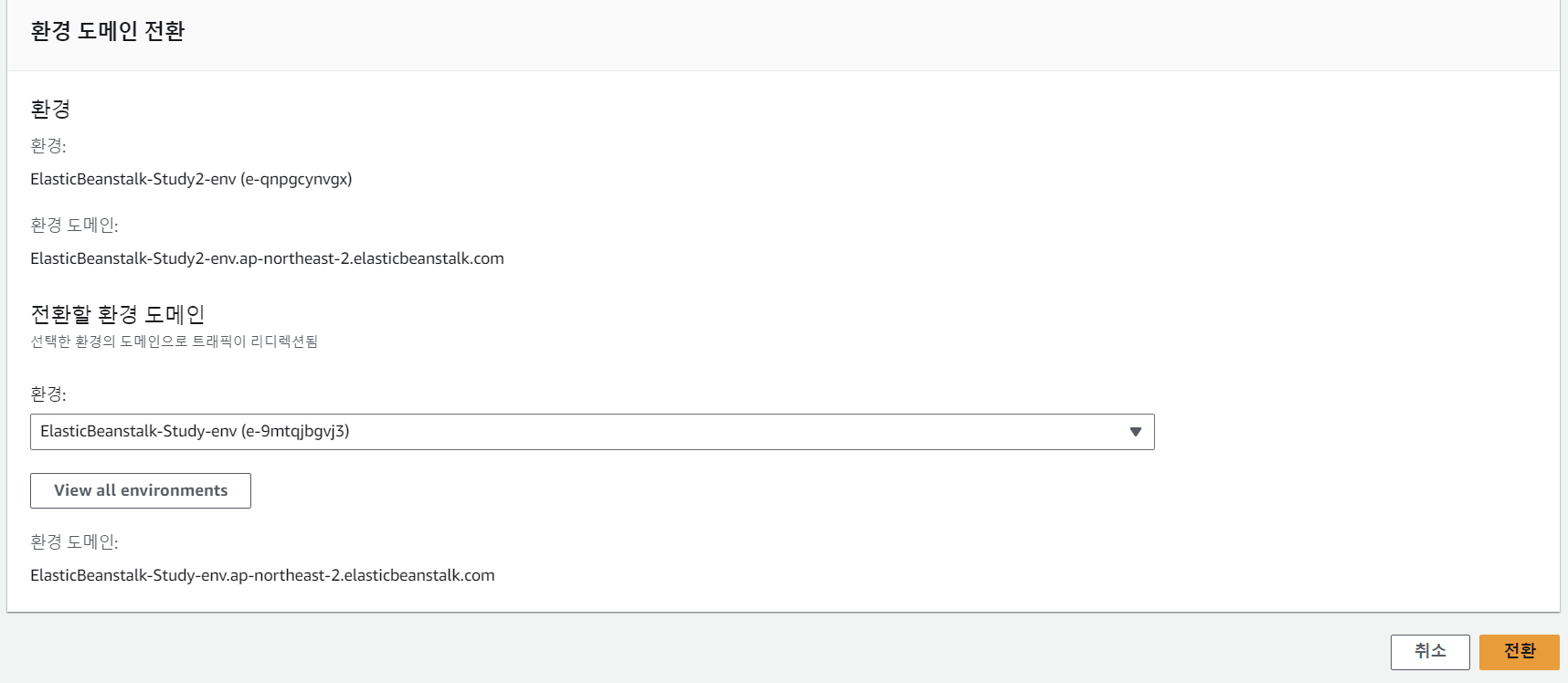
따라서 elasticbeanstalk-study-env URL을 elasticbeanstalk-study-env서버에서 elasticbeanstalk-study2-env 서버로 변경해보겠습니다.

환경 도메인 전환을 눌러줍니다.

바꿀 환경을 선택해줍니다.

Study2 환경의 도메인이 Study로 변경되었습니다. 한번 URL로 들어가보겠습니다.

버전이 변경된 것을 볼 수 있습니다.
'Cloud > aws' 카테고리의 다른 글
| aws - CloudSearch (1) | 2023.10.20 |
|---|---|
| aws - OpsWorks (0) | 2023.10.20 |
| aws - CloudFormation (0) | 2023.10.18 |
| aws - Glacier (0) | 2023.10.18 |
| aws - VPC (0) | 2023.10.18 |




