외로운 Nova의 작업실
dreamhack 웹해킹 - 10(Carve Party) 본문
이번시간에는 웹해킹 마지막 에필로그의 첫번째 문제 carve party를 풀어보겠습니다. 정답은 가려놓겠습니다.
- 문제인식

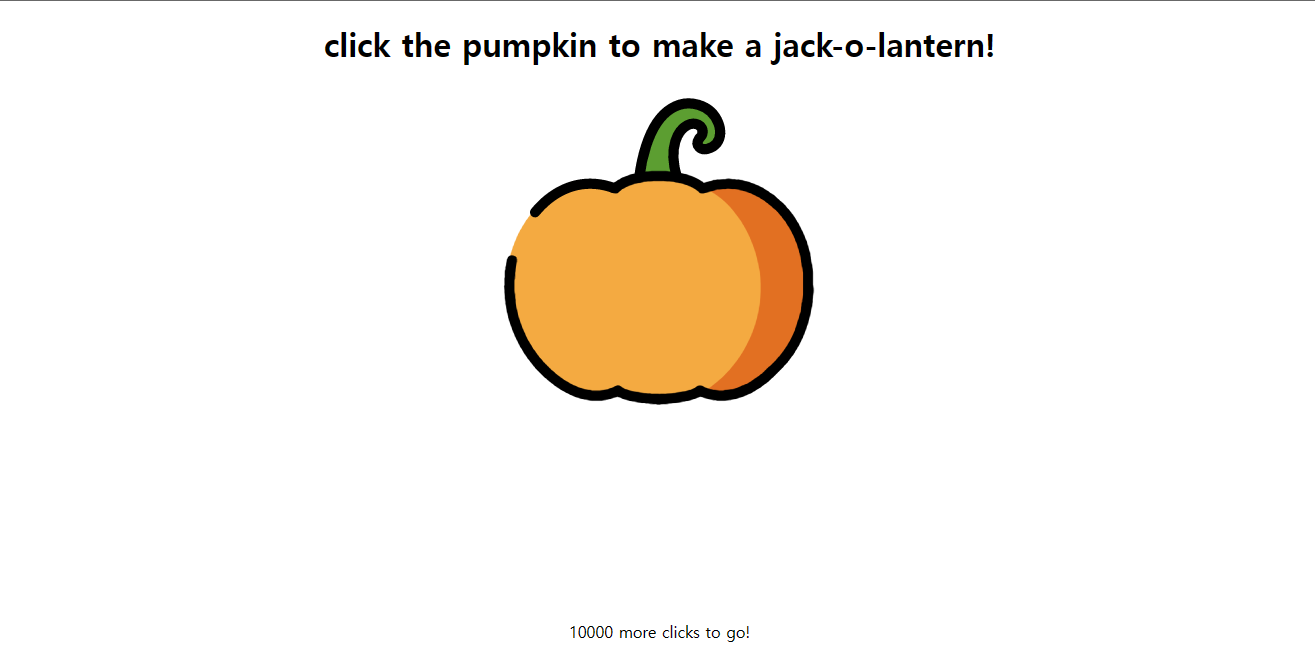
호박을 10000번 클릭하라고합니다. 문제파일을 다운해보겠습니다.

호박이 있고 클릭을하면 아래 10000이 하나씩 줄어듭니다. 자바스크립트로 짜져있으니 자바스크립트를 수정해서 해당 문제를 풀어봅시다.
- 문제 풀이
자바크스립트 부분을 봐봅시다.
<script>
var pumpkin = [ 124, 112, 59, 73, 167, 100, 105, 75, 59, 23, 16, 181, 165, 104, 43, 49, 118, 71, 112, 169, 43, 53 ];
var counter = 0;
var pie = 1;
function make() {
if (0 < counter && counter <= 1000) {
$('#jack-nose').css('opacity', (counter) + '%');
}
else if (1000 < counter && counter <= 3000) {
$('#jack-left').css('opacity', (counter - 1000) / 2 + '%');
}
else if (3000 < counter && counter <= 5000) {
$('#jack-right').css('opacity', (counter - 3000) / 2 + '%');
}
else if (5000 < counter && counter <= 10000) {
$('#jack-mouth').css('opacity', (counter - 5000) / 5 + '%');
}
if (10000 < counter) {
$('#jack-target').addClass('tada');
var ctx = document.querySelector("canvas").getContext("2d"),
dashLen = 220, dashOffset = dashLen, speed = 20,
txt = pumpkin.map(x=>String.fromCharCode(x)).join(''), x = 30, i = 0;
ctx.font = "50px Comic Sans MS, cursive, TSCu_Comic, sans-serif";
ctx.lineWidth = 5; ctx.lineJoin = "round"; ctx.globalAlpha = 2/3;
ctx.strokeStyle = ctx.fillStyle = "#1f2f90";
(function loop() {
ctx.clearRect(x, 0, 60, 150);
ctx.setLineDash([dashLen - dashOffset, dashOffset - speed]); // create a long dash mask
dashOffset -= speed; // reduce dash length
ctx.strokeText(txt[i], x, 90); // stroke letter
if (dashOffset > 0) requestAnimationFrame(loop); // animate
else {
ctx.fillText(txt[i], x, 90); // fill final letter
dashOffset = dashLen; // prep next char
x += ctx.measureText(txt[i++]).width + ctx.lineWidth * Math.random();
ctx.setTransform(1, 0, 0, 1, 0, 3 * Math.random()); // random y-delta
ctx.rotate(Math.random() * 0.005); // random rotation
if (i < txt.length) requestAnimationFrame(loop);
}
})();
}
else {
$('#clicks').text(10000 - counter);
}
}
$(function() {
$('#jack-target').click(function () {
counter += 1;
if (counter <= 10000 && counter % 100 == 0) {
for (var i = 0; i < pumpkin.length; i++) {
pumpkin[i] ^= pie;
pie = ((pie ^ 0xff) + (i * 10)) & 0xff;
}
}
make();
});
});
</script>호박을 클릭하면 counter 가 1씩 늘어나고 counter의 값이 %100 했을때 0이되면 pie값이 변하는 것을 볼 수 있습니다. 즉 마지막에 pie값과 counter 값이 어떠한 검증에 맞아야 제대로된 플래그값을 알 수 있을 것 같습니다. 따라서 %100을 했을때 pie값이 바뀌게하기위해 counter += 1을 counter += 100으로 바꾸고 100번만 클릭해보겠습니다.

아래 플래그값이 나옵니다.
'Web Penetesting > Web Vulnerability' 카테고리의 다른 글
| dreamhack 웹해킹 - 12(error-based sqli) (0) | 2023.01.10 |
|---|---|
| dreamhack 웹해킹 - 11(blind-command) (0) | 2022.12.28 |
| dreamhack 웹해킹 - 9(SSRF 함께 실습) (0) | 2022.12.27 |
| dreamhack 웹해킹 - 8(file-download-1) (0) | 2022.12.21 |
| dreamhack 웹해킹 - 7(command injection) (0) | 2022.12.16 |
Comments




