외로운 Nova의 작업실
안드로이드 앱 프로그래밍 - 20(확장된 플로팅 액션 버튼) 본문
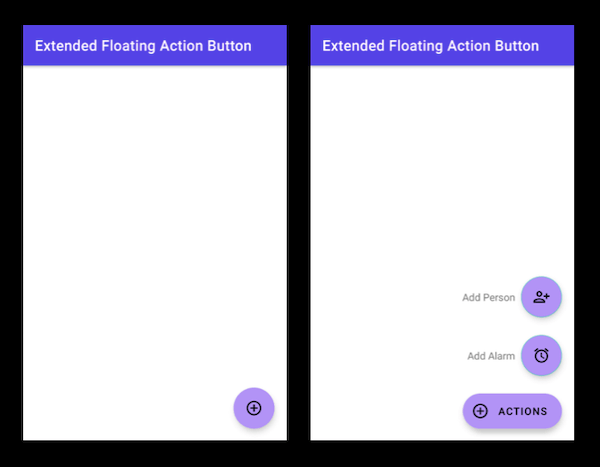
- 플로팅 액션 버튼
확장된 플로팅 액션버튼은 화면에 떠 있는 듯한 버튼을 제공하는 뷰입니다. 대체로 아래와 같이 사용합니다.

icon 속성으로 이미지를 지정하고 text 속성으로 문자열을 지정할 수 있습니다. 19장까지 만들었던 앱위에 플로팅 액션버튼을 올려보겠습니다.
- 메인 xml
플래그 부분에 constrain 레이아웃을 설정해주고 그 위에 플로팅 액션버튼을 놓아줍니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:id="@+id/drawer">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tabs"/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/tabContents">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton
android:id="@+id/extendedFAB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="48dp"
android:text="EXTENDED FAB"
app:icon="@android:drawable/ic_input_add"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.89"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</FrameLayout>
</LinearLayout>
<com.google.android.material.navigation.NavigationView
android:layout_width="300dp"
android:layout_height="match_parent"
android:id="@+id/main_drawer"
app:headerLayout="@layout/navigation_header"
app:menu="@menu/menu_nevigation"
android:layout_gravity= "start"/>
</androidx.drawerlayout.widget.DrawerLayout>
- 메인 액티비티
버튼 클릭시 동작을 설정해줍니다. 버튼이 눌리면 글씨가 보였다가 안보였다가 반복하는 코드를 써줍니다.
//확장된 플로팅 액션버튼 조절
binding.extendedFAB.setOnClickListener{
when(binding.extendedFAB.isExtended){ //글씨가 보이거나 안보인다면
true -> binding.extendedFAB.shrink() //글씨 안보이게 변경
false -> binding.extendedFAB.extend() //글씨 보이게 변경
}
}아래는 전체 소스입니다.
class MainActivity : AppCompatActivity() {
//토클객체 선언
lateinit var toggle: ActionBarDrawerToggle
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater) //activity_main_xml 파일의 객체들을 가져옵니다.
setContentView(binding.root) //activity_main_xml을 화면에 출력합니다.
//메뉴아이템 이벤트 핸들러
binding.mainDrawer.setNavigationItemSelectedListener {
Log.d("Nova", "good choice ${it.title}")
true
}
//확장된 플로팅 액션버튼 조절
binding.extendedFAB.setOnClickListener{
when(binding.extendedFAB.isExtended){ //글씨가 보이거나 안보인다면
true -> binding.extendedFAB.shrink() //글씨 안보이게 변경
false -> binding.extendedFAB.extend() //글씨 보이게 변경
}
}
//탭버튼 정의
val tab1: TabLayout.Tab = binding.tabs.newTab()
tab1.text = "Tab1"
binding.tabs.addTab(tab1)
val tab2: TabLayout.Tab = binding.tabs.newTab()
tab2.text = "Tab2"
binding.tabs.addTab(tab2)
val tab3: TabLayout.Tab = binding.tabs.newTab()
tab3.text = "Tab3"
binding.tabs.addTab(tab3)
//탭 버튼 이벤트 처리
binding.tabs.addOnTabSelectedListener(object : TabLayout.OnTabSelectedListener{
//탭버튼 선택할때 이벤트
override fun onTabSelected(tab: Tab?) {
val transaction = supportFragmentManager.beginTransaction()
when (tab?.text) {
"Tab1" -> transaction.replace(R.id.tabContents, fragementOne())
"Tab2" -> transaction.replace(R.id.tabContents, fragementTwo())
"Tab3" -> transaction.replace(R.id.tabContents, fragementThree())
}
transaction.commit()
}
//다른탭을 눌러 선택된 탭 버튼이 해제될때 이벤트
override fun onTabUnselected(tab: Tab?) {
}
//선택된 버튼을 다시 선택할때 이벤트
override fun onTabReselected(tab: Tab?) {
}
})
}
}
- 실행


'Programming > Kotlin - Android' 카테고리의 다른 글
| 안드로이드 앱 프로그래밍 - 22(액티비티 생명 주기) (0) | 2023.02.08 |
|---|---|
| 안드로이드 앱 프로그래밍 - 21(인텐트 이해하기) (0) | 2023.02.07 |
| 안드로이드 앱 프로그래밍 - 19(내비게이션 뷰 - 드로어 화면 구성) (0) | 2023.01.31 |
| 안드로이드 앱 프로그래밍 - 18(탭레이아웃 - 탭버튼 구성) (0) | 2023.01.30 |
| 안드로이드 앱 프로그래밍 - 17(머터리얼 라이브러리) (0) | 2023.01.27 |
Comments




