외로운 Nova의 작업실
안드로이드 앱 프로그래밍 - 10(다양한 다이얼로그) 본문
- 토스트 메시지 띄우기
토스트는 화면 아래쪽에 잠깐 보였다가 사라지는 문자열을 의미합니다. 토스트는 Toast의 makeText()함수로 만듭니다.
open static fun makeText(context: context!, txt: charsequence!, duration: Int): Toast!
open static fun makeText(context: context!, resId: Int, duration: Int): Toast!
<토스트 메시지 생성자 예시>
val toast = Toast.makeText(applicationContext,
"해당 권한을 허용해주셔야 앱 사용이 가능합니다.", Toast.LENGTH_SHORT).
<토스트 메시지 콜백기능>
토스트 메시지가 사라질때 혹은 나타날때 반환되는 콜백함수를 추가할 수 도 있습니다. 이는 API30레벨 버전에서 추가되었습니다. 아래는 예시입니다.
toast.addCallback(
object: Toast.Callback(){
override fun onToastHidden(){ //토스트가 사라지는 순간 콜백함수 정의
super.onToastHidden()
Log.d("log, "Toast Hidden)
}
override fun onToastShown(){ //토스트가 나타나는 순간 콜백함수 정의
super.onToastShown()
Log.d("log", "Toast shown")
}
})
toast.show()
- 날짜 입력받기
앱에서 사용자에게 날짜나 시간을 입력받는데 사용하는 다이얼로그를 피커라고합니다. 날짜를 입력받을때는 데이트 피커 다일러로그, 시간을 입력받을때는 타임피커 다이얼로그를 사용합니다. 데이트피커 다이얼로그 생성자는 아래와 같습니다.
DatePickerDialog(context: Context, listener: DatePickerDialog.OnDateSetListener?,
year:Int, month: Int, dayOfMonth: Int)두번째 매개변수는 콜백함수로 다이얼로그 선택이 완료되면 반환되는 함수를 등록 할 수 있습니다. 아래는 사용 예시입니다. month의 경우에는 0~11의 값을 사용합니다. 0은 1월입니다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
//데이트 피커 다이얼로그 사용 예시
DatePickerDialog(this, object: DatePickerDialog.OnDateSetListener{
override fun onDateSet(p0: DatePicker?, P1: Int, P2: Int, P3: Int){
Log.d("log","year : $P1, month : ${P2+1}, dayOfMonth : $P3")
}
}, 2020, 8, 21).show()
}
}

- 시간 입력받기
시간을 입력받는 타임 피커 다이얼로그이 생성자는 다음과 같습니다.
TimePickerDialog(context: Context!, listener: TimePickerDialog.OnTimeSetListener!,
hourOfDay: Int, minute: Int, is24HourView: Boolean)2번째 매개변수는 콜백함수이며, is24HoureView는 true값이면 24시간 형태로 출력하고 false값이면 12시간 형태로 출력합니다. 아래는 타임피커 다이얼로그 사용 예시입니다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
//타임피커 다이얼로그 사용 예시
TimePickerDialog(this, object: TimePickerDialog.OnTimeSetListener{
override fun onTimeSet(p0: TimePicker?, p1: Int, p2: Int) {
Log.d("log", "time : $p1, minute: %p2")
}
}, 15, 0, true).show()
}
}
- 알림창 띄우기
안드로이드 다이얼로그의 기본은 AlertDialog입니다. 데이트피커와 타임피커도 AlertDialog의 하위클래스입니다. 알림창을 생성할때는 빌더라는 인터페이스로 만듭니다. 아래는 빌더입니다.
AlertDialog.Builder(context: Context!)알림창을 빌드할때는 알림창의 아이콘, 제목, 내용, 버튼등을 설정할 수 있습니다. 이는 인터페이스 함수를 사용하여 설정합니다. 아래는 그의 종류입니다.
아이콘 설정 : open fun setIcon(iconId: Int): AlerDialog.Builder!
제목 설정 : open fun setTitle(title: CharSequence!): AlertDiaglog.Builder!
내용 설정 : open fun setMessage(message: CharSequence!): AlertDialog.Builder!
알림창 긍정버튼 설정 : open fun setPositiveButton(Text: CharSequence!,
listener: DialogInterface.OnclickListener!): AlertDialog.Buider!
알림창 부정버튼 설정 : open fun setNegativeButton(Text: CharSequence!,
listener: DialogInterface.OnclickListener!): AlertDialog.Buider!
알림창 자연버튼 설정 : open fun setNeutralButton(Text: CharSequence!,
listener: DialogInterface.OnclickListener!): AlertDialog.Buider!
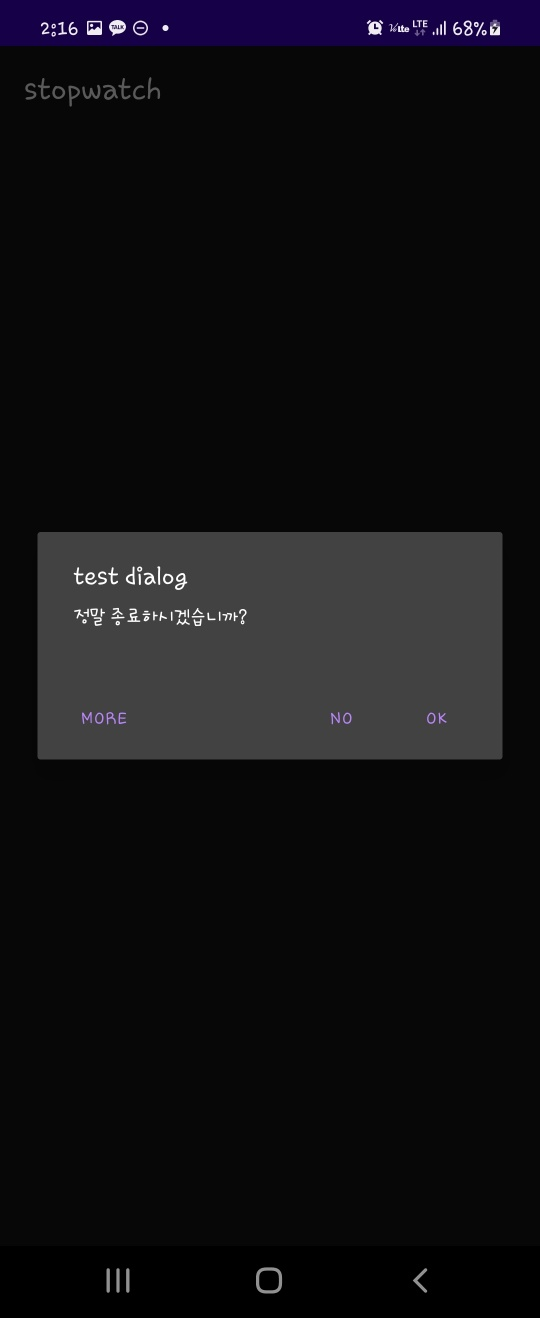
<알림창 띄우기 예제>
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
//알림창 띄우기 예제
AlertDialog.Builder(this).run{
setTitle("test dialog")
setMessage("정말 종료하시겠습니까?")
setPositiveButton("OK", null)
setNegativeButton("No", null)
setNeutralButton("MORE", null)
show()
}
}
}
<목록을 출력하고 하나의 선택을 받는 알림창>
알림창에 목록을 제공하고 하나의 선택을 받는 알림창을 만들때는 setItems 함수를 builder에 포함시킵니다. 아래는 예시입니다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater)
val items = arrayOf<String>("사과","복숭아", "수박", "딸기")
setContentView(binding.root)
//setItems 콜백 함수
val callbackFun = object: DialogInterface.OnClickListener{
override fun onClick(p0: DialogInterface?, p1: Int) {
Log.d("log", "선택한 과일은 ${items[1]} 입니다.")
}
}
//알림창 띄우기 예제
AlertDialog.Builder(this).run{
setTitle("test dialog")
setItems(items, callbackFun)
setPositiveButton("OK", null)
show()
}
}
}
<목록을 출력하고 여러개 선택을 받는 알림창>
다중선택을 해야할때는 setItems가 아닌 setMultiChoiceItems()함수를 사용합니다. 아래는 사용예시입니다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater)
val items = arrayOf<String>("사과","복숭아", "수박", "딸기")
setContentView(binding.root)
//setMultiChoiceItems 콜백 함수
val callbackFun = object: DialogInterface.OnMultiChoiceClickListener{
override fun onClick(p0: DialogInterface?, p1: Int, p2: Boolean) {
Log.d("log", "${items[p1]} 이 ${if(p2) "선택되었습니다" else "선택 해제되었습니다."}")
}
}
//알림창 띄우기 예제
AlertDialog.Builder(this).run{
setTitle("test dialog")
setMultiChoiceItems(items, booleanArrayOf(false,false,false,false) ,callbackFun)
setPositiveButton("OK", null)
show()
}
}
}

<다이얼로그 닫기>
뒤로가기 버튼을 눌렀을때나 바깥영역을 터치했을때 다이얼로그가 닫히거나 안닫히게 설정할 수 있습니다. 이는 setCancelable()함수는 뒤로가기버튼을 눌렀을때, setCanceledOnTouchOuside()함수는 바깥영역을 터치했을때를 설정하며 매개변수는 boolean값입니다. true라면 닫고 false라면 닫지않습니다. 아래는 모두 false로 한 예시입니다.
AlertDialog.Builder(this).run{
setTitle("test dialog")
setMultiChoiceItems(items, booleanArrayOf(false,false,false,false) ,callbackFun)
setPositiveButton("OK", null)
setCancelable(false)
show()
}.setCanceledOnTouchOutside(false)
- 커스텀 다이얼로그 출력
커스텀 다이얼로그는 XML파일에 커스텀을 하고 이 디자인을 가지고 다이얼로그를 출력합니다. 이때 XML파일을 코드에서 사용해야하기때문에 XML파일 객체를 만드는 초기화과정을 수행해줘야합니다. 하나씩 보겠습니다. 일단 XML파일을 res/rayout 폴더에 dialog_input.XML파일을 생성합니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="male"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="female"/>
</RadioGroup>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>이제 코드에 적용합니다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater)
val items = arrayOf<String>("사과", "복숭아", "수박", "딸기")
setContentView(binding.root)
//xml 초기화
val dialogBinding = DialogInputBinding.inflate(layoutInflater)
//커스텀 다이얼로그 출력
AlertDialog.Builder(this).run{
setTitle("input")
setView(dialogBinding.root)
setPositiveButton("닫기", null)
show()
}
}
}
'Programming > Kotlin - Android' 카테고리의 다른 글
| 안드로이드 앱 프로그래밍 - 12(제트팩 라이브러리 - appcompat) (0) | 2023.01.18 |
|---|---|
| 안드로이드 앱 프로그래밍 - 11(소리와 진동알림, 알림) (0) | 2023.01.17 |
| 안드로이드 앱 프로그래밍 - 9(퍼미션 설정하기) (0) | 2023.01.16 |
| 안드로이드 앱 프로그래밍 - 8(리소스의 종류와 특징) (0) | 2023.01.13 |
| 안드로이드 앱 프로그래밍 - 7(사용자 이벤트 처리하기) (0) | 2023.01.12 |




