외로운 Nova의 작업실
Flutter 프로그래밍 - 3(스플래시 스크린 만들기) 본문
이번장에서는 처음 앱을 키면 로딩중인 화면을 만들어보겠습니다. 그전에 필요한 지식인 플러그인 추가 방법을 알아보겠습니다.
- 플러그인 추가 방법
플러터 프로젝트를 생성하면 자동으로 생성되는 pubspec.yaml 파일에 원하는 플러그인을 추가하고 [pub get] 버튼을 눌러주면 등록하 플러그인을 바로 프로젝트에서 사용할 수 있습니다.

- 소스 추가방법
프로젝트에 외부에있는 폴더(사진, 로고)등을 불러올떄는 pubspec.yaml파일에 폴더를 지정해줘야합니다. 로고로 사용할 사진을 asset에 넣고 pubspec.yaml파일에 asset을 사용하는 것을 지정해주겠습니다.

프로젝트에 asset 디렉토리를 만들어줍니다.

asset 디렉토리에 logo를 넣어줍니다. 이제 yaml파일을 수정해보겠습니다.

assets에 asset/경로를 넣어줍니다. '-' 기호는 list라는 기호 - 기호로 계속 폴더를 추가해줄 수 있습니다.
- 스플래시 스크린 만들기
<코드>
import 'package:flutter/material.dart';
void main() {
runApp(SplashScreen());
}
class SplashScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Container(
decoration: BoxDecoration(
color: Color(0xFFF99231),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset('asset/logo.png',
width: 200,),
//로딩 애니메이션과 색상 설정
CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation(
Colors.white,
),
)
],
)
],
),
),
),
);
}
}
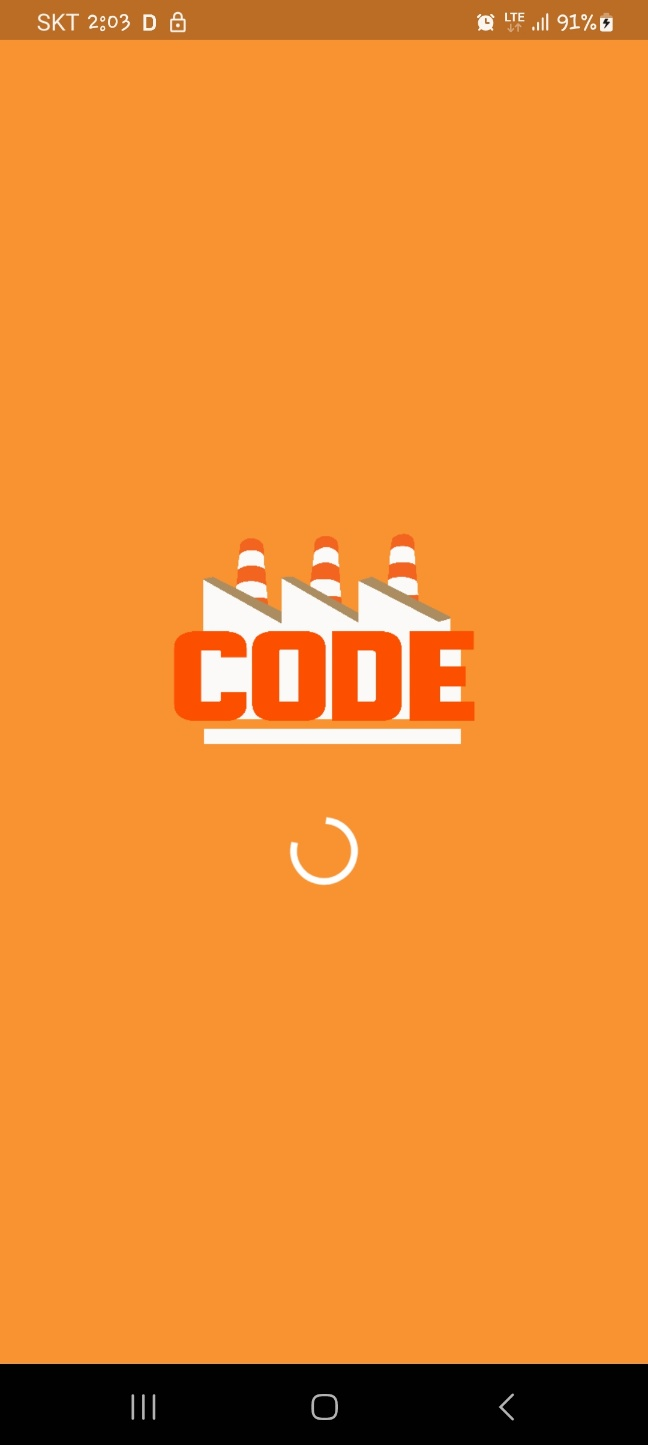
<화면>

'Programming > Flutter' 카테고리의 다른 글
| Flutter 프로그래밍 - 6(만난지 며칠 앱 만들기) (0) | 2024.01.08 |
|---|---|
| Flutter 프로그래밍 - 5(전자액자 만들기) (0) | 2024.01.07 |
| Flutter 프로그래밍 - 4(블로그 웹 앱 만들기) (0) | 2024.01.06 |
| Flutter 프로그래밍 - 2(기본 위젯) (1) | 2024.01.03 |
| Flutter 프로그래밍 - 1(hello world) (0) | 2024.01.02 |




