외로운 Nova의 작업실
Flutter 프로그래밍 - 4(블로그 웹 앱 만들기) 본문
안녕하세요, 이번 장에서는 블로그 웹을 띄우는 앱을 만들어보겠습니다. 블로그 웹을 띄우고 앱바에 홈버튼을 두어서 홈버튼을 누르면 블로그의 홈화면으로 가게끔 기능도 넣어보겠습니다.
- 사전 지식
콜백 함수는 일정작업이 완료되면 실행되는 함수입니다. 예를 들어 유저가 화면을 터치했을떄 실행할 함수나 웹뷰의 로딩이 완료됐을 때 실행할 콜백 함수를 다음과 같이 정의할 수 있습니다.
Webview(
//로딩 완료후 실행되는 콜백함수
onPageFinished: (String url){
print(url);
},
)onPageFinished()는 웹뷰에서 페이지 로딩이 완료된 뒤에 실행되는 콜백 함수입니다. 이 함수는 첫번째 매개변수로 로딩된 페이지의 URL을 반환해줍니다. 페이지가 로딩 후 실행하고 싶은 작업이 있다면 함수 내부에 코드를 정의하면됩니다.
웹뷰는 프레임워크에 내장된 브라우저를 앱의 네이티브 컴포넌트에 임베딩하는 기능입니다. 다시말해 앱에서 웹브라우저 기능을 구현해주는 기술입니다. 웹뷰는 네이티브다 속도가 느리고 애니메이션이 부자연스럽지만 그럼에도 기존에 만든 웹사이트를 손쉽게 활용할 수 있어 많이 사용합니다.
- 안드로이드와 IOS 네이티브 권한 설정
다트 언어는 최소한의 네이티브 설정이 필요합니다. 예를 들어 인터넷 권한과 https 프로토콜 권한 설정이 필요합니다.이번에는 필요하지않지만 카메라, 사진첩, 푸시 권한 보안에 민감한 사항이나 하드웨어에 접근할 떄도 네이티브 설정을 해야합니다.
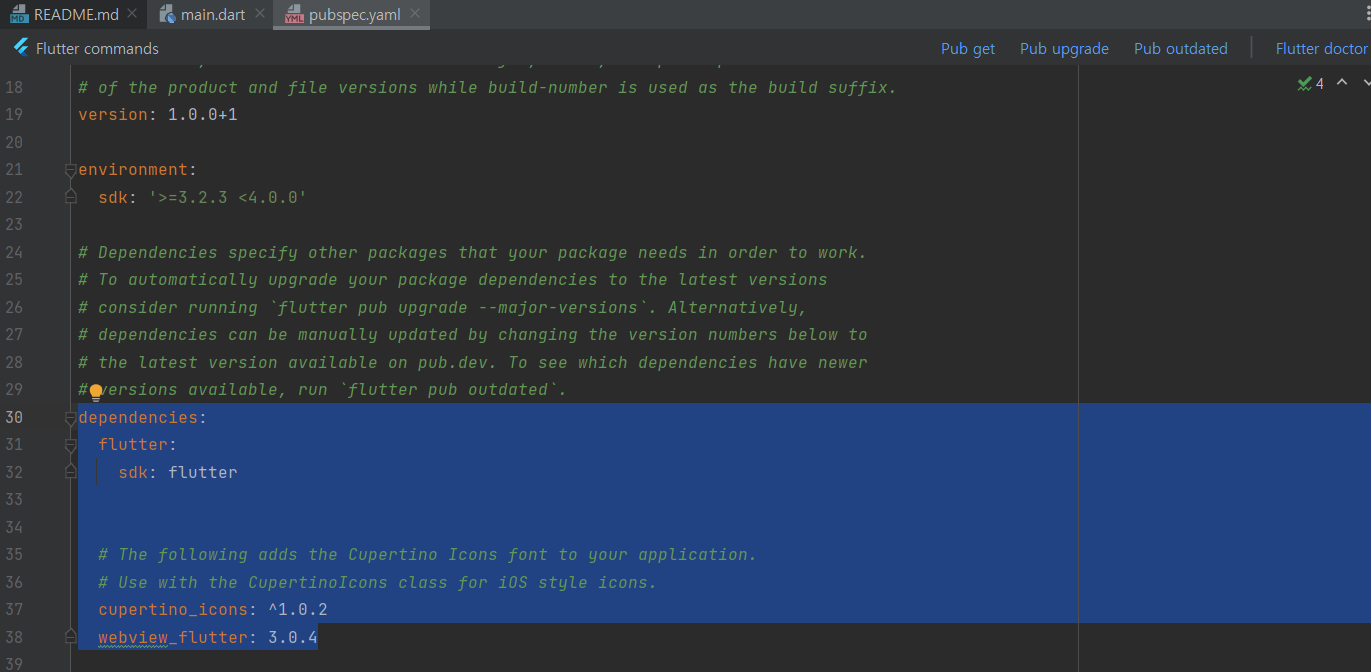
- pubspec.yaml 설정
먼저 webview_flutter 플러그인을 pubspec.yaml 파일에 추가하고 pub get을 실행시켜주겠습니다.

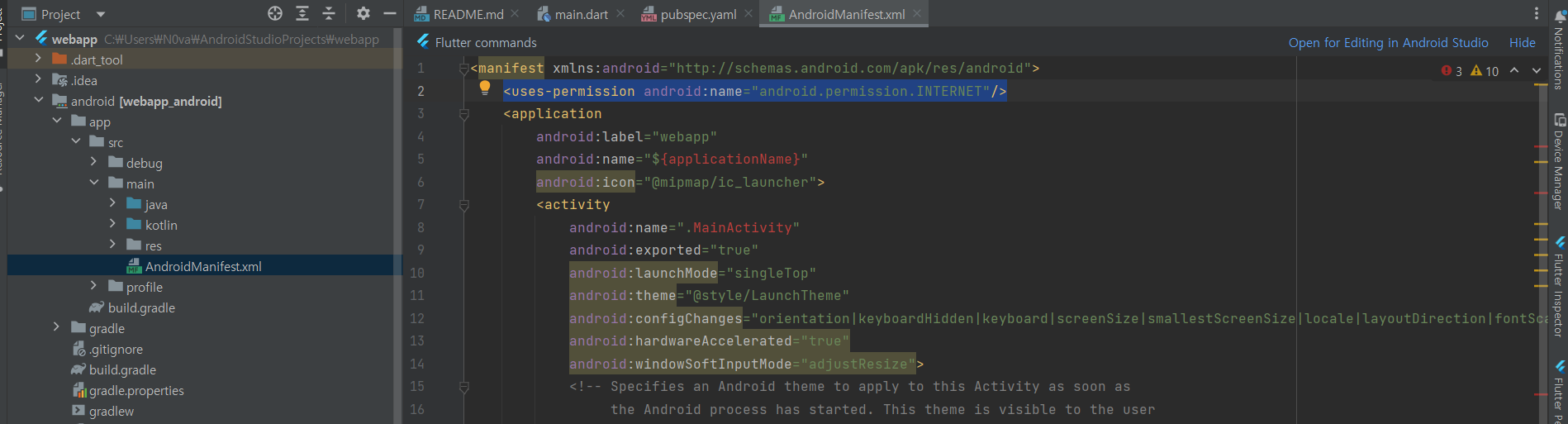
- 안드로이드 권한 설정
안드로이드는 android/app/src/main/AndroidMainfest.xml 파일에서 설정해줍니다.

인터넷 권한을 추가시켜줍니다.
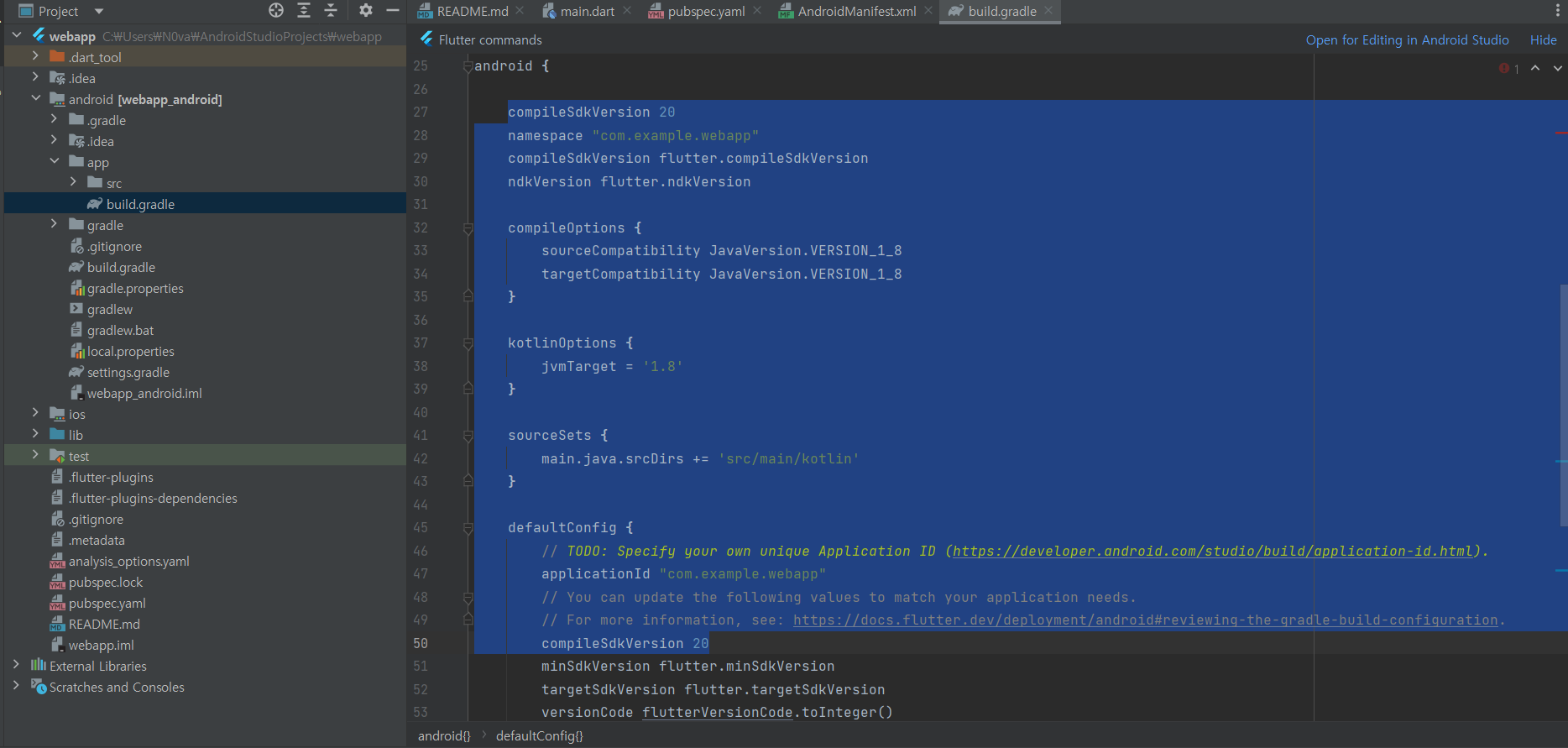
이제 웹뷰를 사용하려면 SDK 버전이 20은 넘어야하기떄문에 android/app/build.gradle 파일에서 minSdkVersion을 20으로 변경해주겠습니다.

android 밑에와 defaultConfig부분에 넣어줍니다.
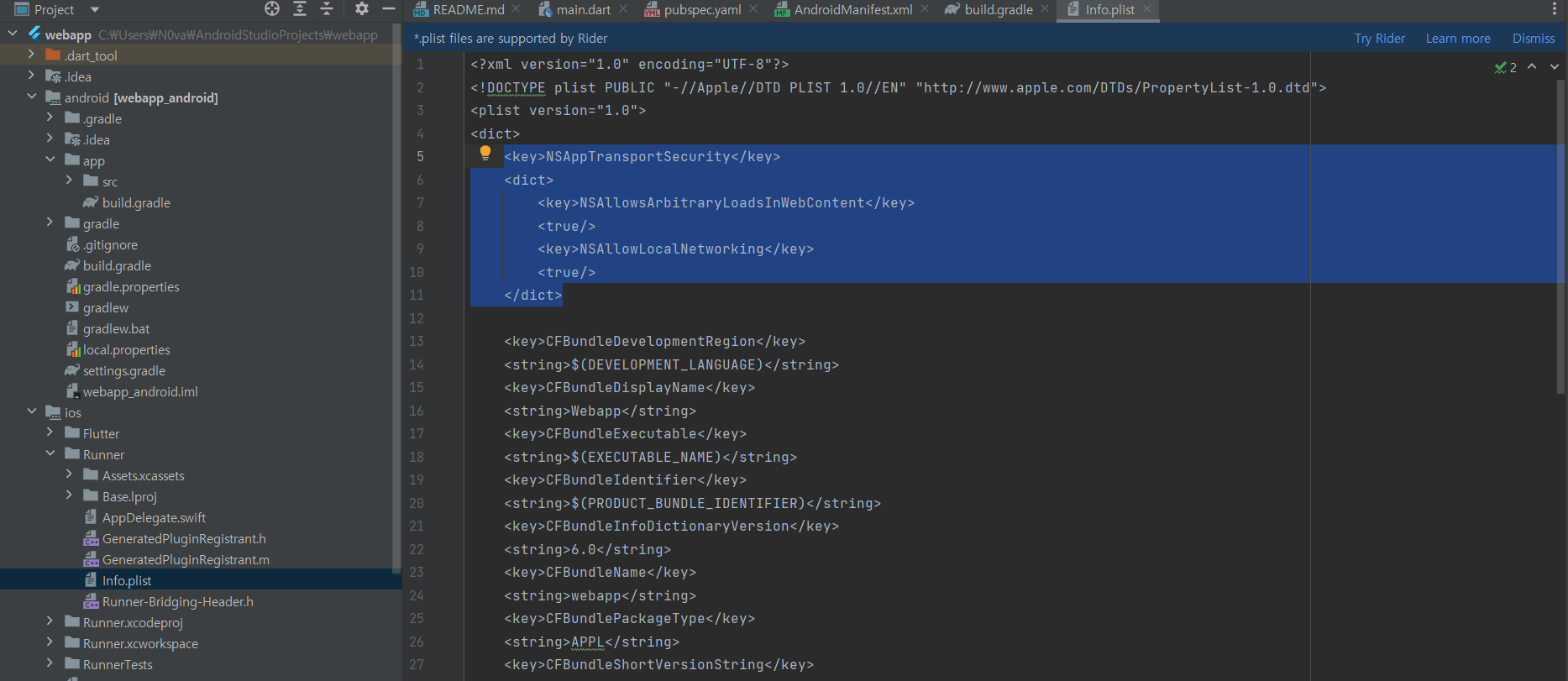
- IOS 권한 설정
ios는 ios/Runner/Info.plist 파일을 수정하면됩니다. 이 파일은 ios 앱의 런타임을 설정하는 파일입니다. 원래 ios는 https는 통신을 가능하게 해주지만 설정하는 방법을 배울겸 http도 가능하게 설정해보겠습니다.

NSAppTransportSecurity는 http 프로토콜을 허용하는 키값입니다.
- 프로젝트 초기화 하기
프로그래밍을 하다보면 폴더와 파일의 정리가 매우 중요합니다. 프로젝트가 커지면 파일을 찾기 복잡해집니다. 따라서 앞으로 진행할 모든 프로젝트에서는 화면과 관련된 위젯을 [screen] 폴더에 모아두겠습니다. lib 밑에 screen 폴더를 만들어주고 home_screen.dart 파일을 만들겠습니다.

아래는 home_screen.dart 초기 코드입니다.
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context){
return Scaffold(
body: Text('home screen'),
);
}
}아래는 main.dart 초기 코드입니다. 임포트할때 경로는 'package:프로젝트이름/lib폴더로부터위치/파일명.dart'로 작성합니다.
import 'package:flutter/material.dart';
import 'package:webapp/screen/home_screen.dart';
void main() {
runApp(
MaterialApp(
home: HomeScreen(),
)
);
}
- 앱바 구현하기
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context){
return Scaffold(
appBar: AppBar(
//배경색지정
backgroundColor: Colors.lightGreenAccent,
//앱 타이틀 지정
title: Text('Nova blog'),
//가운데 정룔
centerTitle: true,
),
);
}
}
한번 실행해보겠습니다.

잘 나오는 것을 확인할 수 있습니다.
- 웹뷰 구현
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context){
return Scaffold(
appBar: AppBar(
//배경색지정
backgroundColor: Colors.lightGreenAccent,
//앱 타이틀 지정
title: Text('Nova blog'),
//가운데 정룔
centerTitle: true,
),
body: WebView(
initialUrl: 'https://lonelynova.tistory.com/',
javascriptMode: JavascriptMode.unrestricted,
),
);
}
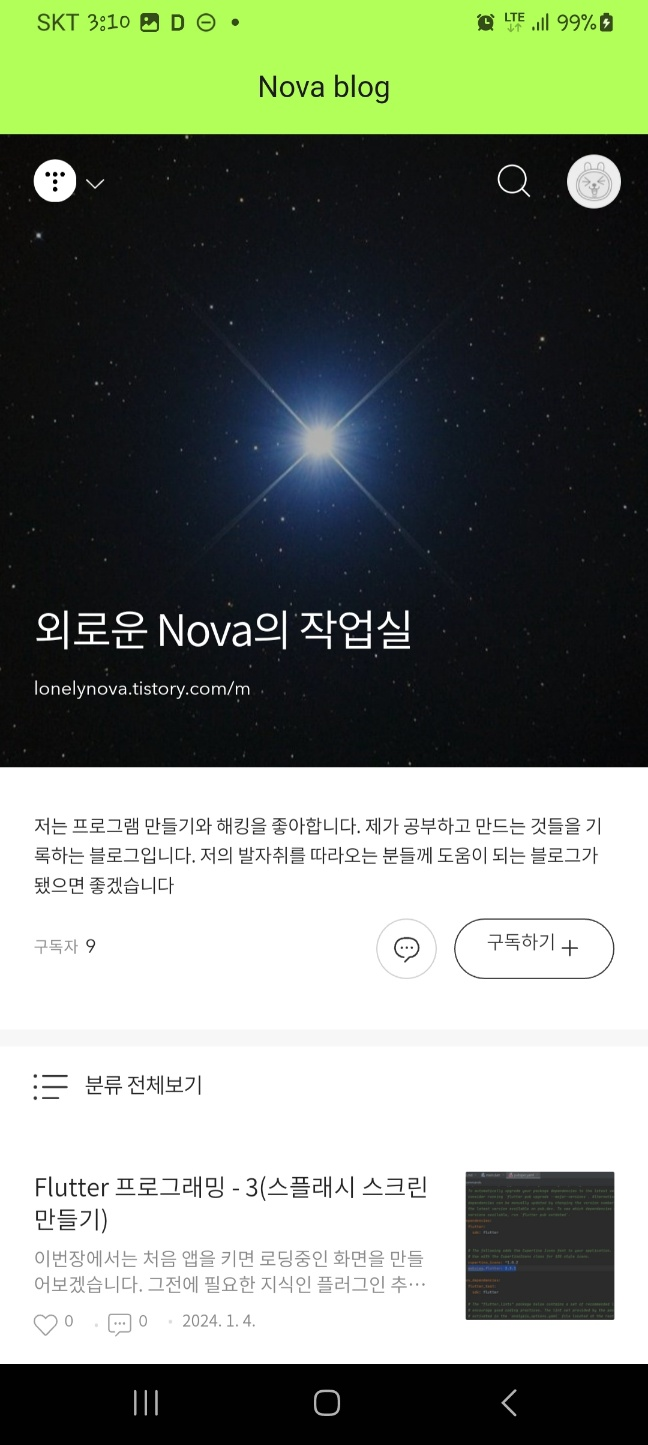
}WebView 위젯을 넣고 초기 url을 저의 블로그로 해보겠습니다.

잘 나오는 것을 확인할 수 있습니다.
- 웹 뷰 컨트롤러로 홈 버튼 구현
앱바에 홈 버튼을 구현하고 누르면 initialURL로 들어가도록 한번 만들어보겠습니다.
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class HomeScreen extends StatelessWidget {
WebViewController? controller; //컨트롤러 변수 생성
HomeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context){
return Scaffold(
appBar: AppBar(
//배경색지정
backgroundColor: Colors.lightGreenAccent,
//앱 타이틀 지정
title: Text('Nova blog'),
//가운데 정룔
centerTitle: true,
//action 설정
actions: [
IconButton(
onPressed: (){
if(controller != null){
controller!.loadUrl('https://lonelynova.tistory.com/');
}
},
icon: Icon(
Icons.home,
),
)
],
),
body: WebView(
onWebViewCreated: (WebViewController controller){
this.controller = controller; //위젯에 컨트롤러 저장
},
initialUrl: 'https://lonelynova.tistory.com/',
javascriptMode: JavascriptMode.unrestricted,
),
);
}
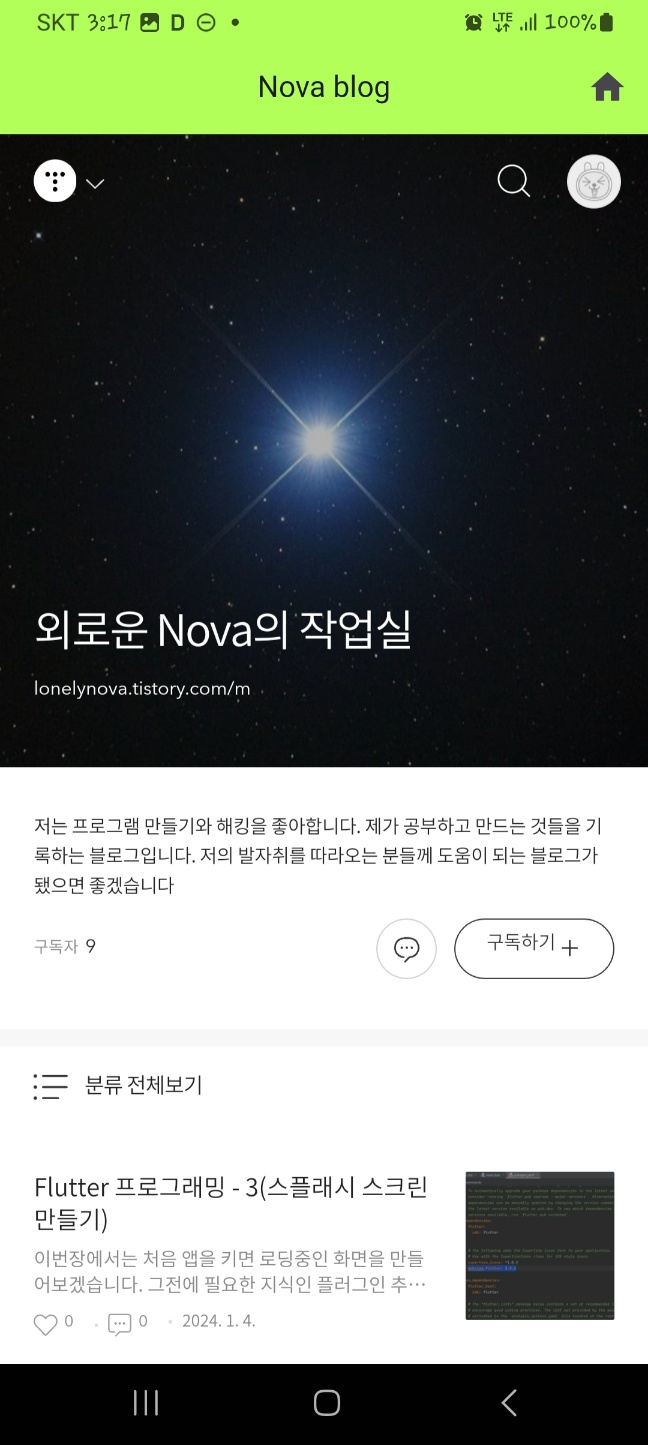
}앱바에 action으로 홈버튼을 만들고 누르면 컨트롤러를 이용해 홈화면으로 이동하게 코드를 구현했습니다. 한번 실행해보겠습니다.



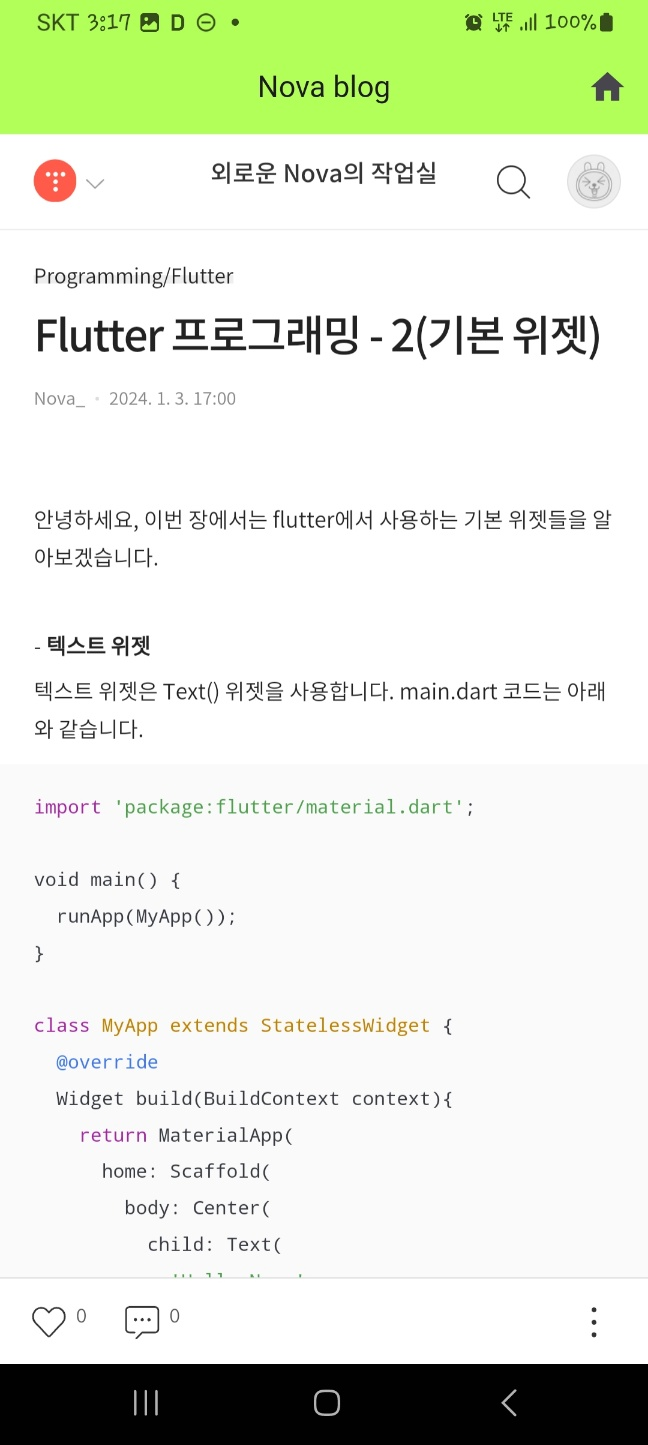
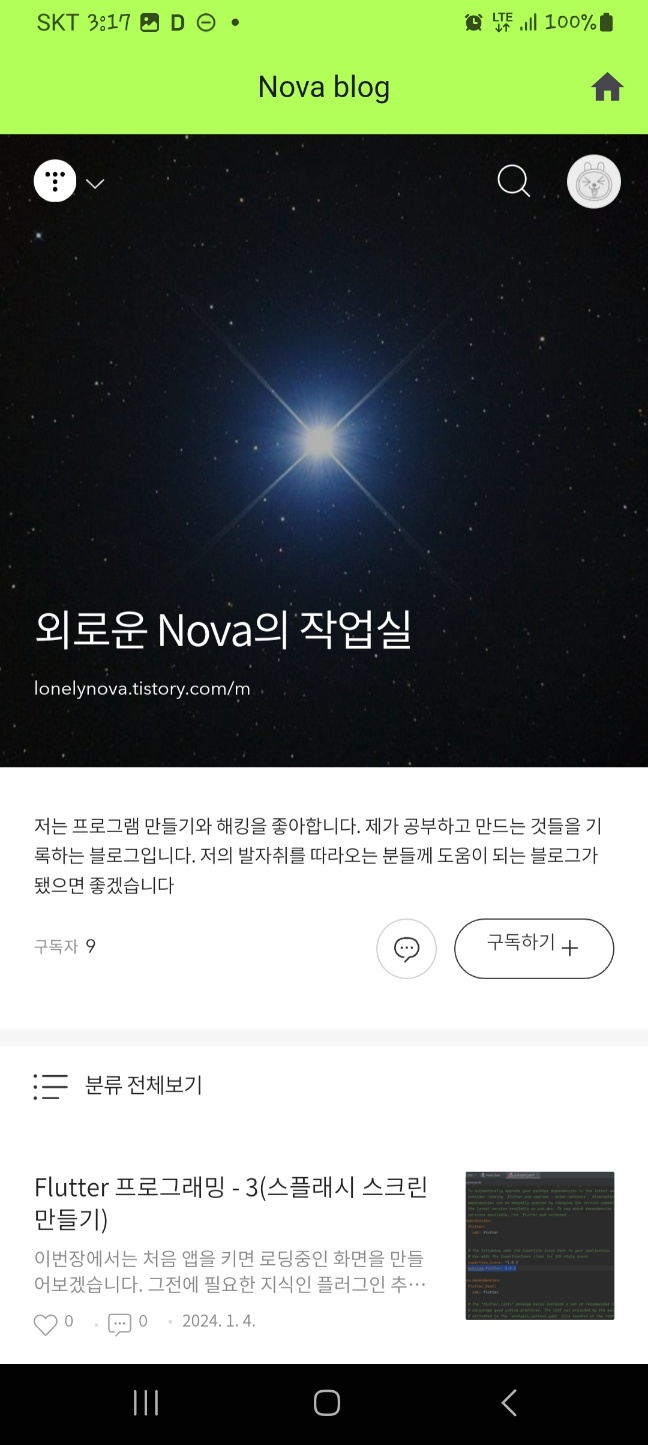
홈버튼을 누르니 처음 url로 다시 잘 가는 것을 확인할 수 있습니다.
'Programming > Flutter' 카테고리의 다른 글
| Flutter 프로그래밍 - 6(만난지 며칠 앱 만들기) (0) | 2024.01.08 |
|---|---|
| Flutter 프로그래밍 - 5(전자액자 만들기) (0) | 2024.01.07 |
| Flutter 프로그래밍 - 3(스플래시 스크린 만들기) (0) | 2024.01.04 |
| Flutter 프로그래밍 - 2(기본 위젯) (1) | 2024.01.03 |
| Flutter 프로그래밍 - 1(hello world) (0) | 2024.01.02 |




